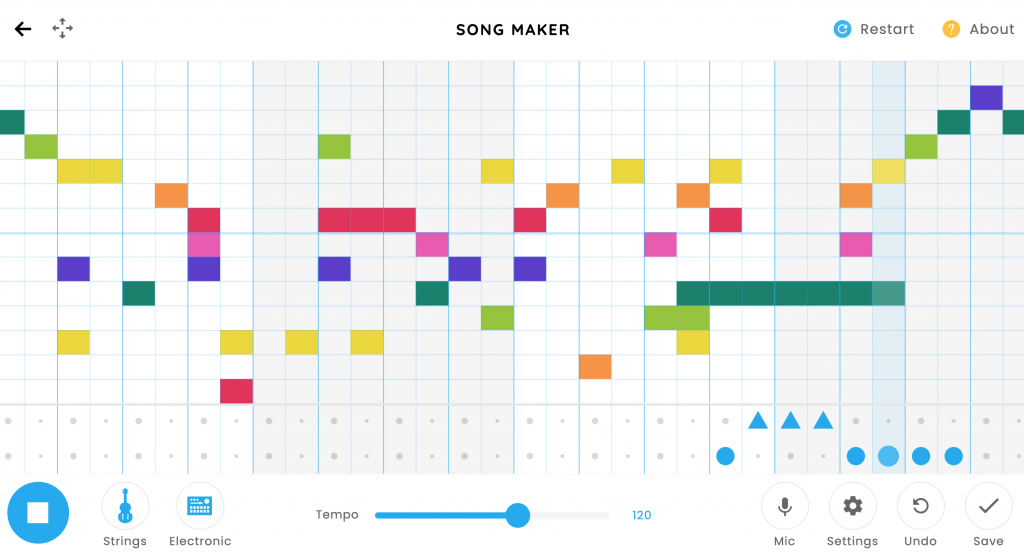
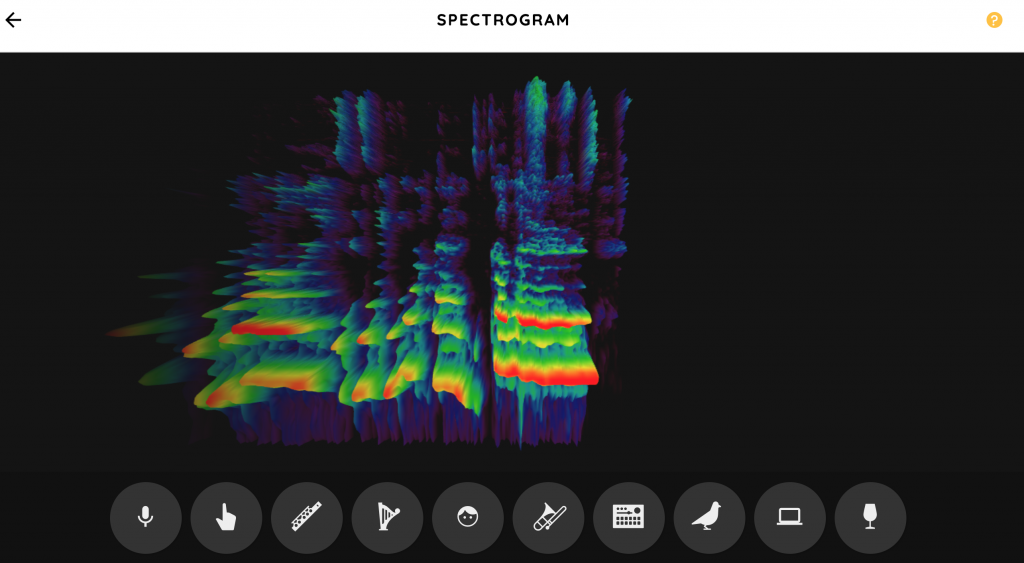
Audio can be a powerful tool for increasing access, for sparking curiosity, and for expanding creativity. I mean, check out these screenshots from Chrome Music Lab? Who wouldn’t want to try it?


Learn more about this — and other tools — in this short talk about using audio tools as a librarian or teacher.
You can find the transcript to this file here.
Check out the audio tools discussed:
- Online Voice Recorder – One note of caution — although there is no posted time limit, I’ve had saved audio cut at 5 minutes.
- Vocaroo – No time limit.
- Chrome Music Lab – Go play!
Image Credits
Featured Image: Pexels. (July 30, 2016). Audio-microphone-bokeh-lights [photograph]. Pixabay. https://pixabay.com/photos/audio-microphone-bokeh-lights-1851517/ CC Zero.
Screenshots
Figure 1. Chrome Music Lab. (n.d.). Songmaker. Google. Retrieved June 7, 2021 from https://musiclab.chromeexperiments.com/Song-Maker/. Screenshot by author.
Figure 2. Chrome Music Lab. (n.d.). Spectrogram. Google. Retrieved June 7, 2021 from https://musiclab.chromeexperiments.com/Spectrogram/. Screenshot by author.
I laughed Vocaroo is great for really “young children” or those of us who like simple and not having to log in 🙂 Your enthusiasm for Chrome Music Lab came through loud and clear!
Your blog is so visually pleasing! Your explanation of the tools is excellent. How did you embed the audio!?!? I am pretty tech savvy and for the life of me, I couldn’t figure it out. Great job!
Thank you so much. It took a little bit of playing around, because you cannot upload audio to the Media Gallery on WordPress through ODU. I confirmed with IT support that this is not possible.
Using the Blocks design, I added an audio block and had it link to a URL, instead of an uploaded file. It was easier for me to embed the audio player with the WordPress blocks rather than the visual or text editor. To pull up my blog entry in Blocks, I opened a new post and clicked “save draft” before I did anything. This will pull up the Blocks editing, rather than the visual/text editor that first comes up. Then click the +, search “audio”, click “insert from URL” and paste your link.
I did have trouble with it reading Google Drive links but was able to get a Dropbox link to work with a slight change to the URL. I’m waiting to hear back from the Tech Support Team about tips for using a Google Drive link. I did not try a link from an audio site directly yet.
Holy bananas, what a complicated process! I don’t have anywhere near as much patience or tenacity with this as you obviously did. It paid off, though. Your post is so, SO much better looking and sounding than mine is.
It so happens that our scheduled music class for tomorrow was canceled because the teachers will be tied up doing instrument inventory. You’ve convinced me to try Chrome Music Lab as a replacement!
Ooooh, I hope you’ll come back and share how it went!